3. Les contenus dans la page 8.7
Les éléments apparaissant sur les pages de votre site sont gérés principalement en vue PAGE ou en vue LISTE.
En vue PAGE vous pouvez :
- ajouter, supprimer, déplacer, éditer les propriétés d'un élément de contenu;
- visualiser le positionnement des éléments de la page
En vue LISTE vous pouvez :
- voir si d'autres pages font référence à un élément de la page courante.
Quatre (4) zones de contenu sont à votre disposition. Vous pouvez utiliser une ou plusieurs de ces zones pour y inscrire votre contenu. Le choix du gabarit utilisé à l’affichage de la page est fait de façon automatique selon le contenu détecté et vous n’avez pas à vous en soucier.

- Bandeau et blocs-liens (non représenté dans le tableau qui suit; s’affiche toujours pleine largeur en haut de la page)
- Colonne de gauche (1)
- Contenu principal (2)
- Colonne de droite (3)
La règle pour l'affichage en adaptatif est la suivant : La zone bandeau est toujours affichée pleine largeur. La priorité est ensuite donnée au contenu principale (zone 2), suivi du contenu de droite (zone 3), suivi du contenu de gauche (zone 1).
Insérez votre contenu dans une ou plusieurs des zones disponibles, puis tester l’affichage sur le site. Si vous n’êtes pas satisfait, déplacez votre contenu et tester à nouveau.
Ce tableau illustre le positionnement final des diverses zones de contenu selon les contenus détectés et selon les plateformes sur lesquelles la page peut être visionnée.
Comment...
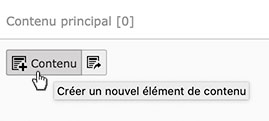
Créer un nouveau contenu
- En vue PAGE, cliquer sur l'icône là où vous désirez ajouter le nouveau contenu; cette icône se retrouve un peu partout dans la page.

- Choisir le type d'élément à insérer (cette page illustre les différents types disponibles).
- Compléter le formulaire des propriétés de l'élément selon vos besoins. Le Guide vous servira à identifier les valeurs attendues.
Déplacer (repositionner) un contenu dans la page
Les contenus peuvent être déplacés d'une colonne à l'autre. Ils peuvent aussi être déplacés pour les insérer dans un autre élément de type contenant.
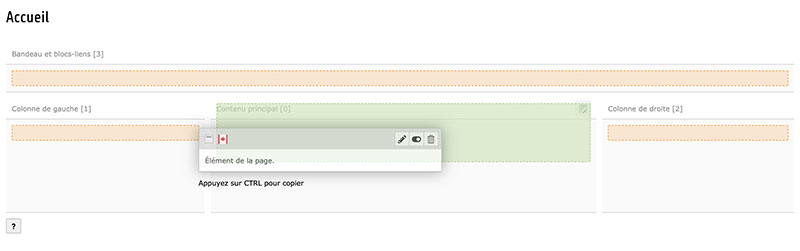
Pour déplacer un contenu par la méthode du "glisser-coller" :
- Cliquer dans la barre d'entête d'un élément de contenu (n'importe où sauf sur une icône) et, en tenant la souris enfoncée, déplacez l'élément vers sa nouvelle position; les bandes oranges vous indiquent où l'élément peut être déposé - elle se transforment en encadré vert lorsque la zone est sélectionnée.
- Relâcher la souris pour finaliser le déplacement.

Astuce : Vous devez vous fier à la couleur vert plutôt qu'à la position du curseur qui n'est pas toujours précise.
Copier un contenu / créer une référence à un contenu d'une autre page
- Cliquer sur la première icône de l'entête de l'élément de contenu et choisir l'option Copier. Cette action fera apparaitre, un peu partout dans la page et même sur les autres pages, les icônes
 et
et  vous permettant de coller une copie de l'élément ou une référence à cet élément.
vous permettant de coller une copie de l'élément ou une référence à cet élément. - Cliquer sur une des ces icônes pour insérer la copie ou la référence.
Copie du contenu ![]()
La copie est entièrement indépendante de l'élément copié.
Référence au contenu ![]()
La référence n'est pas modifiable. Une référence n'est pas une copie de l'élément; elle affiche le contenu de l'élément d'origine. Si l'élément d'origine est modifié, la référence reflètera la modification de façon instantanée et automatique.
Note : Nous recommandons fortement d'inscrire le titre de la page - et même son identifiant - où se trouve l'élément original, et de cacher ce titre.
P.ex. "Référence à l'élément de la page d'accueil (id:1234)"
Même si vous pouvez en ce moment utiliser ce champ titre pour afficher un titre à la référence, cette possibilité disparaitra lors de la prochaine mise à jour de Typo3 (août 2021). Pour obtenir afficher un titre, vous pouvez simplement ajouter un élément de contenu de type Titre juste au-dessus.
Supprimer un contenu
Il existe trois (3) façons de supprimer un élément de contenu.
Éditer les propriétés de l'élément et cliquer sur l'icône poubelle apparaissant en haut du formulaire d'édition.
- Cliquer sur l'icône poubelle apparaissant dans l'entête de l'élément.
Cliquer sur la première icône de l'entête de l'élément et choisir l'option Supprimer.
Note : Dans tous les cas, assurez-vous qu'aucune autre page de votre site ne fait référence à cet élément en utilisant la vue LISTE qui vous affichera, en colonne Réf., le nombre de références vers cet élément. Une référence peut provenir autant de la page courante (si un élément est répété dans la page) que d'une autre page. La suppression d'un élément avec référence(s) entrainera potentiellement des liens brisés sur les pages de votre site.
Afficher/cacher un contenu
Pour afficher ou cacher (activer ou désactiver) un élément de contenu, vous pouvez :
- Éditer les propriétés de cet élément (voir la section plus bas).
- Dans l'onglet ACCÈS, décocher ou cocher le champ Désactiver.
ou
- Suite au clic souris droite sur l'icône de l'élément de contenu (au début de l'entête de cet élément), cliquer sur l'icône
 ou
ou  .
.
Un élément désactivé n'est pas visible à vos visiteurs. Il apparaitra grisé avec une pastille rouge ![]() dans sa barre d'entête au survol de la souris.
dans sa barre d'entête au survol de la souris.
Note : Il est aussi possible de gérer la visibilité d'un élément de façon automatique à l’aide des champs de la période de publication – Lancement et Arrêt – disponibles dans l'onglet Accès. Ces champs, si spécifiées, indiquent les dates à partir desquelles un élément commencera et cessera d’être visible.
Éditer les propriétés d'un contenu
Vous pouvez éditer les propriétés d'un élément de contenu se trouvant dans une page à l'aide d'un clic souris droite sur la première icône se trouvant dans l'entête (la barre grise) de l'élément, peut importe quelle-est cette icône.
Les champs d'édition particuliers à un type d'élément donné seront décrits dans la page du Guide de l'élément concerné.
Les champs d’édition communs se retrouvant dans le formulaire de la plupart des éléments de contenu sont décrits ci-dessous et ne seront pas répétés dans les pages particulières.
ONGLET GÉNÉRAL | |
Type | Style du titre. Tout style autre que Caché fera en sorte que le titre s’affichera en haut de l’élément, avec le style choisi. Note : Il est possible que pour certains éléments simples, ce champ ne soit pas considéré (p.ex. on n’affiche jamais le titre ou le style du titre est bloqué à une valeur fixe). |
|---|---|
Alignement | Alignement du titre. |
Date | Affichée au dessus du titre. |
Lien | Si spécifié, transforme le titre en lien. |
| ONGLET APPARENCE | |
Disposition 1 | Options d’affichage. Si présentes, elles seront expliquées dans l’élément même (voir l’élément plus loin). |
Marge (supérieure ou inférieure) | Permet d’ajouter une marge (en pixels) au dessus ou en dessous de l’élément. |
Indentation et cadres | Aucun encadrement : L’élément sera affiché directement sur le fond de page. Encadré – Fond blanc avec bordure : L’élément sera affiché dans un encadré blanc avec bordure. Deux éléments consécutifs avec le même encadré seront affichés dans un même encadré (voir le truc plus bas). Autres encadrés (colorés, alerte) : D'autres palettes d'encadrés sont disponibles. Elles sont illustrées ici. Truc : |
| ONGLET ACCÈS | |
Visibilité – Élément de contenu | Si coché (Désactiver), l’élément ne s’affiche pas. |
Afficher dans les menus de section | Si coché (Activer), l’élément sera considéré dans un menu de section. |
Ajouter un lien vers le haut de la page | Si coché (Activer), un lien Vers le haut sera inséré en dessous de l’élément. |
Dates de publication | Permet de gérer la visibilité de l’élément de façon automatique. Si laissés vides, l’élément s’affiche. |
Droits d’accès par groupe d’utilisateurs | Ne pas utiliser. |
Catégories | Ne pas utiliser. |
Restaurer un contenu éliminé par erreur
- Choisir la vue Web / Corbeille.
- Se positionner sur la page contenant l'élément supprimé par erreur. Dans la partie de droite choisir les valeurs suivantes pour des listes déroulantes présentées au haut du tableau :
- Profondeur --> Cette page
- Table --> Contenu de la page (si cette option n'apparait pas, c'est qu'il n'y a pas eu d'élément supprimé dans cette page)
- Profondeur --> Cette page
- Repérer l'élément supprimé, cocher la boite à cocher de cette ligne et cliquer sur le bouton Restaurer apparaissant au bas du tableau.
Il est possible que l'élément restauré n'apparaisse plus au bon endroit dans la page; il vous faudra alors la replacer.
Insérer un lien
Il existe plusieurs façons d'insérer un lien sur votre site.
Le champ Lien d'un formulaire
On retrouve parfois, dans le formulaire d'édition d'un contenu, un champ permettant de spécifier que l'élément, que le titre de l'élément ou qu'une image insérér dans un élément doit agir comme un lien. Ce champ ressemble à ceci :

Certaines partie du formulaire d'édition contiennent un champ Lien, marqué de l'icône de lien () à sa droite.
Vous pouvez :
- Inscrire l'identifiant (le numéro de la page visible en infobulle si on positionne le curseur sur le nom de la page dans l'arborescence) directement dans le champ.
- Cliquer sur l'icône à la droite du champ et choisir la destination à partir de la fenêtre de sélection. Vos choix (onglets disponibles) seront :
- Page : Vous permet de naviguer dans l'arborescence de votre site; vous n'avez qu'à cliquer sur la page de destination souhaitée. Vous pouvez aussi amener le visiteur directement sur une section de la page de destination (une ancre). Voir la note ci-dessous.
- Fichier : Vous permet de naviguer dans votre répertoire de fichiers; vous n'avez qu'à cliquer sur le fichier souhaité.
- URL externe : Vous permet d'inscrire une adresse externe à votre site; rendez-vous sur ce site dans une autre fenêtre de votre fureteur et copier l'adresse visible dans la barre d'adresse pour la coller ensuite ici.
- E-mail : Vous permet d'inscrire une adresse courriel (p.ex. xxx@umontreal.ca). Au clic sur ce lien, le service de courriel du visiteur sera automatiquement lancé avec cette adresse en destinataire.
Pour ajouter un lien vers une section d'une page vous n'avez, au moment de la sélection de la page, qu'à cliquer sur la petite icône à droite du nom de la page. Les sections accessibles vous seront alors présentées du côté droit de la fenêtre et vous n'aurez qu'à cliquer sur la section désirée.
 <
<
Le lien dans une boîte texte
Pour insérer un lien à partir de l'éditeur de texte, sélectionner l'élément (texte ou image) devant agir comme un lien et cliquer sur l'icône de lien ![]() de la barre d'outil de l'éditeur. La fenêtre de sélection (voir la section précédente) s'ouvrira et vous permettra de choisir la destination.
de la barre d'outil de l'éditeur. La fenêtre de sélection (voir la section précédente) s'ouvrira et vous permettra de choisir la destination.
Le lien dans la navigation
Vous pouvez faire en sorte qu'une entrée de votre navigation (principale ou secondaire) agisse comme un lien. Voir la section Éditer les propriétés de la page pour plus de détails.